Un sitio web atractivo y efectivo suele tener más probabilidades de convertir visitas en ventas o leads.
Pero…
¿Qué hace que un diseño web sea realmente atractivo y efectivo? En este artículo del blog, voy a contarte las 10 claves para un diseño web atractivo y efectivo que te permita generar dinero con tu proyecto online.
Índice de contenidos
Algunas claves para un diseño web atractivo y efectivo
- Los usuarios que visitan tu sitio web deben poder navegar y encontrar lo que están buscando de forma rápida y sencilla ya sea desde un ordenador o un smartphone.
- Es importante que el contenido sea preciso, legible y claro evitando elementos superfluos.
- Ten en cuenta la velocidad de carga ya que, según un estudio de Google, un sitio web que tarda 3 segundos en cargar pierde hasta el 53% del tráfico.
- No olvides de implementar llamadas a la acción que faciliten a los usuarios alcanzar tus objetivos de conversión.
Es importante que afrontes el diseño de tu proyecto online, ya sea una web corporativa o un ecommerce, teniendo en cuenta estas claves para un diseño web atractivo y efectivo y obtener los mejores resultados para tu negocio.
Ahora entraremos en mayor profundidad en aspectos importantes a tener en cuenta si deseamos generar el mayor retorno posible con nuestro sitio web.
Multiplica las Ventas de tu Sitio Web con Mi Agencia
- SEO: Posicionamos tu sitio web en Google.
- Creación de contenidos: Conecta con tu audiencia y aumenta tu autoridad.
- Campañas PPC: Maximizamos tu ROI con campañas optimizadas.

Introducción al diseño web
El diseño web es la disciplina que se encarga de crear y mantener sitios web atractivos, funcionales y accesibles. Abarca aspectos como:
Diseño visual:
- Estética: La apariencia del sitio web, incluyendo colores, tipografía, imágenes y diseño gráfico.
- Usabilidad: La facilidad con la que los usuarios pueden navegar y encontrar lo que buscan.
- Experiencia de usuario (UX): La experiencia general del usuario al interactuar con el sitio web.
Desarrollo web:
- Tecnologías: HTML, CSS y JavaScript son los lenguajes básicos para crear sitios web.
- Programación: Se utiliza para crear funcionalidades más complejas, como formularios, carritos de compra o sistemas de gestión de contenido.
- Optimización para buscadores (SEO): Posicionar el sitio web en los buscadores para que sea más fácil de encontrar.
Tipos de diseño web:
- Diseño web estático: Páginas web fijas que no cambian.
- Diseño web dinámico: Páginas web que se generan en tiempo real, con contenido que se actualiza automáticamente.
- Diseño web responsivo: Sitios web que se adaptan a diferentes dispositivos, como móviles, tablets y ordenadores.
El diseño web es una disciplina en constante evolución, por lo que es importante mantenerse actualizado con las últimas tendencias y tecnologías.
La importancia de un diseño web atractivo y eficaz
Las claves para un diseño web atractivo y efectivo es importante por varias razones:
Primera impresión
El diseño web es la primera impresión que un usuario tiene de tu empresa o marca. Un diseño atractivo y profesional te da más credibilidad y confianza.
Experiencia de usuario
Un diseño web eficaz facilita la navegación y la búsqueda de información. Los usuarios se sentirán más cómodos y estarán más dispuestos a volver a tu sitio web si tienen una buena experiencia de usuario.
Marketing
El diseño web es una herramienta de marketing poderosa para atraer clientes potenciales. Un diseño atractivo y llamativo te ayudará a destacar de la competencia.
Ventas
Un buen diseño web puede aumentar tus ventas online. Si tu sitio web es fácil de usar y tiene un diseño atractivo, los usuarios estarán más propensos a comprar tus productos o servicios.
Posicionamiento en buscadores (SEO)
Un diseño web eficaz puede mejorar tu posicionamiento en los buscadores. Google y otros buscadores tienen en cuenta la experiencia de usuario a la hora de posicionar los sitios web en sus resultados.
Competencia
En la actualidad, hay una gran cantidad de sitios web en internet. Para destacar de la competencia, es necesario tener un diseño web atractivo y eficaz.
Credibilidad
Un diseño web profesional te da más credibilidad y confianza. Los usuarios estarán más dispuestos a hacer negocios contigo si tu sitio web tiene un buen diseño.
Marca
El diseño web es una parte importante de la identidad de tu marca. Un diseño atractivo y coherente te ayudará a crear una marca fuerte y memorable.
En resumen, un diseño web atractivo y eficaz es importante para:
- Mejorar la primera impresión
- Mejorar la experiencia de usuario
- Atraer clientes potenciales
- Aumentar las ventas
- Mejorar el posicionamiento en buscadores
- Destacar de la competencia
- Aumentar la credibilidad
- Fortalecer la marca
¿Quieres aumentar tus resultados online?
- Optimiza tu Sitio Web
- Crea Automatizaciones
- Aumenta tus Ingresos
Experiencia del usuario (UX) y Diseño de interfaz de usuario (UI)
La experiencia del usuario (UX) y el diseño de la interfaz de usuario (UI) son dos pilares fundamentales del diseño web efectivo. Si bien están estrechamente relacionados, cada uno se enfoca en diferentes aspectos de la interacción del usuario con un sitio web.
Experiencia del usuario (UX):
La UX abarca la totalidad de las sensaciones y emociones que experimenta un usuario al interactuar con un sitio web. Esto incluye:
- Usabilidad: Facilidad con la que el usuario puede navegar y encontrar lo que busca.
- Eficiencia: Rapidez con la que el usuario puede completar tareas.
- Satisfacción: Sensación de disfrute y comodidad del usuario durante la interacción.
- Accesibilidad: Adaptación del sitio web a las necesidades de usuarios con diferentes capacidades.
Para lograr una buena UX, es fundamental comprender las necesidades, expectativas y comportamientos del usuario. El diseño web debe ser intuitivo, informativo y eficiente, y debe adaptarse a diferentes dispositivos y pantallas.

Herramientas para mejorar la UX:
- Investigación de usuarios: Recopilación de información sobre las necesidades y expectativas del usuario a través de encuestas, entrevistas y pruebas de usuario.
- Mapas de viaje del usuario: Visualización del proceso que sigue un usuario para completar una tarea en el sitio web.
- Prototipos: Creación de modelos interactivos del sitio web para probar y evaluar diferentes soluciones de diseño.
Diseño de interfaz de usuario (UI):
La UI se centra en los aspectos visuales y estéticos del sitio web, incluyendo:
- Diseño gráfico: Colores, tipografía, imágenes y otros elementos visuales.
- Diseño de interacción: Comportamiento de los elementos del sitio web al interactuar con el usuario, como animaciones y transiciones.
- Diseño de la información: Organización y presentación de la información de forma clara y concisa.
Un buen diseño de UI debe ser atractivo visualmente, fácil de entender y usar, y debe estar en línea con la identidad de marca del sitio web.
Herramientas para mejorar la UI:
- Herramientas de diseño: Programas como Sketch, Adobe Photoshop e Illustrator.
- Guías de estilo: Documentos que definen los elementos visuales y de interacción del sitio web.
- Pruebas de usuario: Evaluación del diseño de la UI con usuarios reales para identificar problemas y mejorar la experiencia de usuario.
La UX y la UI son claves para un diseño web atractivo y efectivo y fácil de usar. Un buen diseño web debe tener en cuenta las necesidades del usuario, tanto en términos de funcionalidad como de estética. Invertir en UX y UI es una inversión en el éxito de su sitio web.
Diseño adaptable y optimización para dispositivos móviles
Un diseño web adaptable y optimizado para móviles es fundamental para el éxito de cualquier sitio web.
Diseño adaptable (Responsive Design):
Un diseño adaptable, también conocido como diseño responsivo, se ajusta automáticamente a diferentes tamaños de pantalla, desde smartphones y tablets hasta ordenadores de escritorio. Esto permite una experiencia de usuario óptima en cualquier dispositivo, sin necesidad de diferentes versiones del sitio web.
Características clave del diseño adaptable:
- Diseño flexible: Uso de rejillas fluidas y unidades relativas para que el diseño se adapte a diferentes anchuras de pantalla.
- Imágenes adaptables: Las imágenes se redimensionan automáticamente para ajustarse a la pantalla del dispositivo.
- Media queries: Detección del tipo de dispositivo y la resolución de pantalla para aplicar diferentes estilos CSS.
- Diseño minimalista: Priorizar la información y la funcionalidad, evitando elementos superfluos que puedan afectar la legibilidad en pantallas pequeñas.
Beneficios del diseño adaptable:
- Mejora la experiencia de usuario: Ofrece una navegación fluida e intuitiva en cualquier dispositivo.
- Aumenta el tráfico móvil: Atrae a un mayor número de usuarios que acceden desde sus dispositivos móviles.
- Mejora el SEO: Google y otros buscadores favorecen los sitios web con diseño adaptable.
- Reduce costes: Elimina la necesidad de crear y mantener diferentes versiones del sitio web.

Optimización para móviles:
Sin lugar a dudas, una de las claves para un diseño web atractivo y efectivo es la optimización de un sitio web para diferentes dispositivos como móviles y tablets. Se trata de mejorar el rendimiento y la usabilidad en estos dispositivos, incluyendo:
- Reducción del tamaño de las imágenes: Optimizar las imágenes para que se carguen rápidamente sin perder calidad.
- Minificación de código: Eliminar código innecesario para mejorar el tiempo de carga.
- Aceleración de la caché: Almacenar archivos en la caché del dispositivo para que se carguen más rápido.
- Uso de fuentes web legibles: Elegir tipografías que se vean bien en pantallas pequeñas.
- Botones y enlaces de tamaño adecuado: Facilitar la interacción con el sitio web en pantallas táctiles.
Beneficios de la optimización para móviles:
- Mejora la velocidad de carga: Los usuarios móviles esperan que los sitios web se carguen rápidamente.
- Reduce la tasa de rebote: Los usuarios son más propensos a abandonar un sitio web que se carga lentamente.
- Aumenta la conversiones: Los usuarios que tienen una buena experiencia en dispositivos móviles son más propensos a realizar una compra o completar una acción.
Multiplica las Ventas de tu Sitio Web con Mi Agencia
- SEO: Posicionamos tu sitio web en Google.
- Creación de contenidos: Conecta con tu audiencia y aumenta tu autoridad.
- Campañas PPC: Maximizamos tu ROI con campañas optimizadas.

Herramientas para el diseño adaptable y la optimización para móviles:
- Frameworks CSS: Bootstrap, Foundation, Materialize.
- Pruebas de dispositivos móviles: Google Mobile-Friendly Test, emuladores de dispositivos.
- Herramientas de optimización de imágenes: TinyPNG, Compressor.io.
Un diseño web adaptable y optimizado para móviles es una inversión esencial para el éxito en la era digital. Al ofrecer una experiencia de usuario óptima en cualquier dispositivo, los sitios web pueden aumentar su tráfico, mejorar su posicionamiento en buscadores y aumentar sus conversiones.
Tipografía y esquemas de color en el diseño web
La tipografía y los esquemas de color son elementos claves para un diseño web atractivo y efectivo que pueden influir significativamente en la experiencia del usuario. Elegir la tipografía correcta y un esquema de color adecuado puede mejorar la legibilidad, la estética y la usabilidad del sitio web, mientras que una mala elección puede tener un impacto negativo en la percepción del usuario y la tasa de rebote.
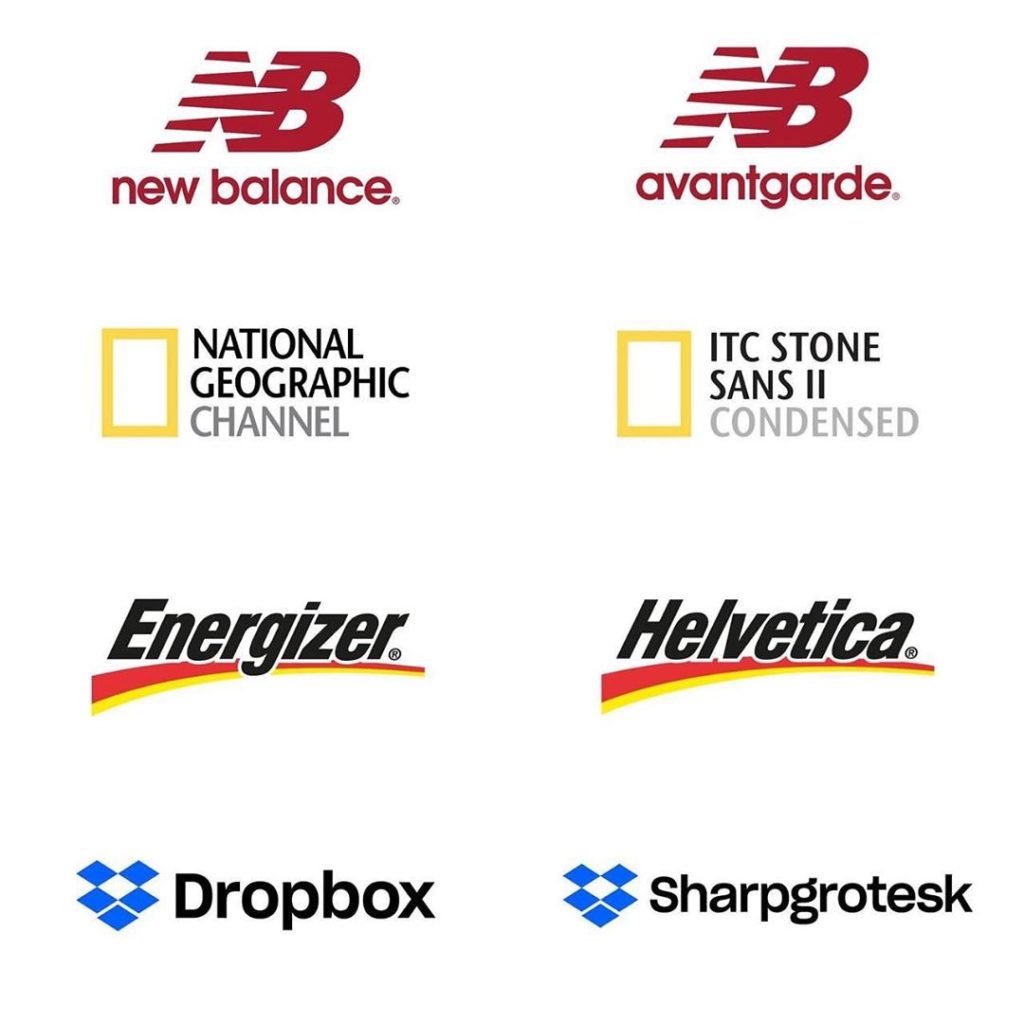
Tipografía:
- Legibilidad: La tipografía debe ser legible en diferentes tamaños y dispositivos. Se recomienda utilizar fuentes web seguras para la web y evitar fuentes demasiado decorativas o cursivas.
- Consistencia: La tipografía debe ser coherente con la identidad de la marca y el estilo general del sitio web.
- Jerarquía visual: Es importante crear una jerarquía visual utilizando diferentes tamaños y pesos de fuente para diferenciar títulos, subtítulos y texto principal.
- Espaciado: El espaciado entre letras, palabras y líneas de texto es crucial para la legibilidad. Un buen espaciado puede mejorar la claridad y la fluidez del texto.

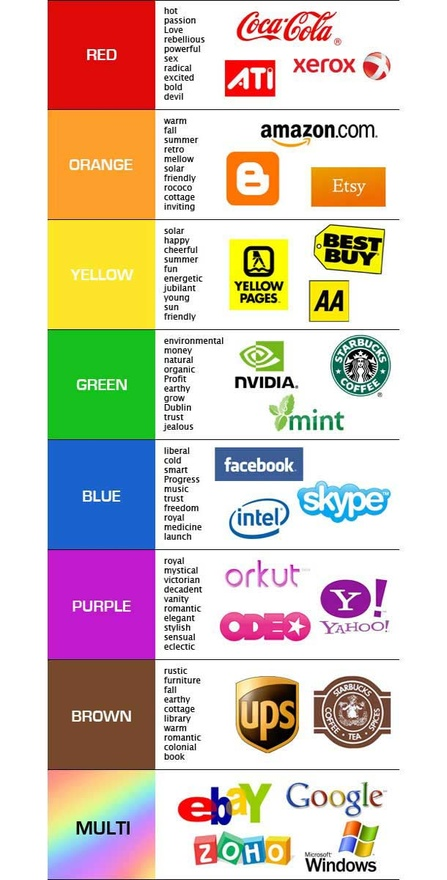
Esquemas de color:
- Psicología del color: Los colores pueden transmitir emociones y crear diferentes sensaciones. Es importante elegir colores que sean adecuados para la marca y el público objetivo.
- Contraste: El contraste entre el texto y el fondo es esencial para la legibilidad. Se debe evitar usar colores demasiado similares o que dificulten la lectura del texto.
- Armonía: Los colores del sitio web deben ser armoniosos y complementarios entre sí. Se pueden utilizar herramientas online para crear paletas de colores.
- Identidad de marca: Los colores del sitio web deben ser coherentes con la identidad de la marca y estar presentes en el logotipo, la iconografía y otros elementos visuales.

Consejos adicionales:
- Utilizar un número limitado de fuentes: Limitar la cantidad de fuentes utilizadas en el sitio web ayuda a mantener la coherencia y la simplicidad.
- Probar la tipografía en diferentes dispositivos: Es importante verificar cómo se ve la tipografía en diferentes tamaños de pantalla y dispositivos para asegurar la legibilidad.
- Utilizar herramientas de diseño: Existen herramientas online que pueden ayudar a elegir la tipografía y los colores adecuados para el sitio web.
La tipografía y los esquemas de color son dos elementos esenciales que pueden tener un impacto significativo en el éxito de un diseño web. Elegir la tipografía correcta y un esquema de color adecuado puede mejorar la legibilidad, la estética, la usabilidad y la percepción del usuario. Invertir tiempo en seleccionar cuidadosamente estos elementos puede marcar la diferencia en la experiencia del usuario y el éxito del sitio web.
Navegación y diseño de la página
La navegación y el diseño de la página son dos aspectos fundamentales del diseño web que trabajan juntos para crear una experiencia de usuario fluida e intuitiva. Una navegación clara y un diseño de página atractivo y organizado son esenciales para que los usuarios encuentren rápidamente lo que buscan y disfruten de su tiempo en el sitio web.
Navegación:
- Claridad y facilidad de uso: La navegación debe ser fácil de entender y usar para cualquier usuario, incluso para aquellos que visitan el sitio web por primera vez.
- Consistencia: La estructura de navegación debe ser coherente en todas las páginas del sitio web para que los usuarios puedan encontrar fácilmente lo que buscan sin importar en qué página se encuentren.
- Etiquetado claro: Los enlaces del menú deben estar claramente etiquetados con palabras clave relevantes que describan el contenido de la página de destino.
- Sensibilización: La navegación debe adaptarse a diferentes dispositivos y tamaños de pantalla para que sea fácil de usar en cualquier dispositivo.
Diseño de la página:
- Atractivo y fácil de escanear: El diseño de la página debe ser visualmente atractivo y fácil de escanear para que los usuarios puedan encontrar rápidamente la información que buscan.
- Organización lógica: El contenido debe estar organizado de forma lógica y presentado de forma clara, con títulos y subtítulos que ayuden a los usuarios a comprender la información.
- Uso del espacio en blanco: El espacio en blanco es importante para evitar que la página se vea abarrotada y mejorar la legibilidad del texto.
- Imágenes y elementos multimedia: Las imágenes y los elementos multimedia pueden ayudar a mejorar la estética y la comprensión del contenido, pero deben usarse con moderación para no distraer al usuario.
- Llamadas a la acción: Las llamadas a la acción deben ser claras y visibles para que los usuarios sepan qué se espera que hagan.
Consejos adicionales:
- Realizar pruebas de usuario: Es importante realizar pruebas de usuario para evaluar la usabilidad de la navegación y el diseño de la página.
- Utilizar herramientas de análisis: Las herramientas de análisis pueden ayudar a identificar las páginas que tienen un alto porcentaje de rebote y mejorar su diseño y contenido.
- Mantener la navegación actualizada: Es importante mantener la navegación actualizada con la información más reciente y los nuevos contenidos.
La navegación y el diseño de la página son dos elementos esenciales que pueden tener un impacto significativo en la experiencia del usuario y el éxito de un sitio web. Invertir tiempo en crear una navegación clara y un diseño de página atractivo y organizado puede ayudar a mejorar la usabilidad, la accesibilidad y la tasa de conversión del sitio web.
Herramientas para un diseño web atractivo
Afortunadamente, hay muchas herramientas y recursos disponibles para ayudar en el proceso de diseño web. Estas son algunas de las herramientas y recursos más populares:
- Adobe Photoshop: una herramienta líder en la industria para el diseño y la edición de imágenes.
- Figma: una plataforma de diseño en línea que permite colaborar y prototipar diseños de interfaz de usuario.
- Google Fonts: una biblioteca de fuentes web gratuitas que se pueden usar en el diseño web.
- Color Hunt: una plataforma en línea que ofrece esquemas de color inspiradores para el diseño web.
- WordPress: una plataforma de gestión de contenido popular que ofrece una amplia gama de temas y complementos para el diseño web. Si estás interesado, puedes acceder a nuestro curso de WordPress gratuito.

Principios del diseño web eficaz
El diseño web eficaz es una combinación de arte y ciencia. Se trata de crear sitios web que sean visualmente atractivos, fáciles de usar y que cumplan con los objetivos de negocio. Un buen diseño web puede ayudarte a:
- Atraer más visitantes a tu sitio web
- Mejorar la experiencia del usuario
- Aumentar las conversiones
- Fortalecer tu marca
Principios clave del diseño web eficaz:
Una vez tienes en cuenta todo lo que hemos tratado anteriormente, para que tu sitio web sea eficaz debes de tener en cuenta:
- SEO: El sitio web debe estar optimizado para los motores de búsqueda para generar tráfico orgánico y recibir visitas cualificadas.
- Conversión: El sitio web debe estar optimizado para tu estrategia de marketing digital de captación de leads y venta online. Con los CTAs estratégicamente dispuestos y con las plataformas de email marketing correctamente configuradas.
- Landing pages: Ten en cuenta de que en la mayoría de casos, si estamos invirtiendo en campañas de publicidad (Google Ads o Facebook Ads) deberemos diseñar landing pages optimizadas para conversión.
Elementos clave del diseño web efectivo:
- Llamadas a la acción o CTAs: Las llamadas a la acción deben ser claras y visibles.
- Formularios: Deben recoger los datos relevantes para tu base de datos de leads.
- Prueba social: Disponer de reseñas y testimonios aumenta la confianza en tu marca y producto y en las conversiones y ventas online.
- Preguntas frecuentes o FAQs: Un apartado muy interesante para responder las preguntas más típicas que suelen tener tus potenciales clientes.
Consejos para un diseño web eficaz:
- Define tus objetivos: Antes de empezar a diseñar tu sitio web, es importante definir tus objetivos. ¿Qué quieres conseguir con tu sitio web?
- Conoce a tu público objetivo: Es importante conocer a tu público objetivo para poder crear un sitio web que sea relevante para ellos.
- Investiga a la competencia: Investiga los sitios web de tus competidores para ver qué están haciendo bien y qué puedes mejorar.
- Mantén tu sitio web actualizado: Es importante mantener tu sitio web actualizado con contenido nuevo e información relevante.
El diseño web eficaz es una inversión importante para cualquier negocio online. Al seguir los principios y consejos de esta guía, puedes crear un sitio web que te ayude a alcanzar tus objetivos de negocio.
Conclusión
En un mundo digital donde la primera impresión es crucial, el diseño web se convierte en una herramienta fundamental para el éxito de cualquier negocio o proyecto online. Un diseño atractivo y efectivo no solo impacta visualmente al usuario, sino que también facilita la navegación, la accesibilidad y la usabilidad del sitio web, creando una experiencia satisfactoria que lo diferencia de la competencia.
Al comprender y aplicar los principios del diseño web, como la experiencia de usuario (UX), la interfaz de usuario (UI), el diseño responsivo, la tipografía, los esquemas de color, la navegación y la estructura, se crea una sinergia entre la estética y la funcionalidad. Un sitio web que no solo sea visualmente atractivo, sino que también sea fácil de usar, accesible para todos y que cumpla con los objetivos del negocio.
Invertir en un diseño web efectivo es invertir en el futuro de tu presencia online. Un sitio web bien diseñado te ayudará a:
- Atraer más visitantes: Un diseño atractivo y profesional te ayudará a captar la atención de los usuarios y a convertirlos en visitantes de tu sitio web.
- Mejorar la experiencia del usuario: Un sitio web fácil de usar y navegar te ayudará a que los usuarios encuentren lo que buscan quickly and easily.
- Aumentar las conversiones: Un diseño claro y persuasivo te ayudará a convertir a los visitantes en clientes.
- Fortalecer tu marca: Un sitio web consistente con tu identidad de marca te ayudará a crear una imagen profesional y memorable.
En un mercado digital cada vez más competitivo, un diseño web efectivo te ayudará a destacar entre la multitud y a alcanzar tus objetivos online.
¿Quieres aumentar tus resultados online?
- Optimiza tu Sitio Web
- Crea Automatizaciones
- Aumenta tus Ingresos